Introduction to CFC projects
June 20, 2019
Thank you for choosing to help out in one of our charity projects 💜. We love and appreciate the fact that you have volunteered your time for a great cause.
You have an awesome opportunity to learn truly, what software development is about. How it is applied in the industry and what sort of tools and technologies you will be using. You will be backed by a team of experienced and talented individuals who are working as professional developers. So make sure to ask lots of questions!
Below we will discuss everything to do with a Coders for Causes project but in the spirit of saving time, I will cut to the chase first. Here is what you need to know.
Download and signup to these tools
- For team communication join the channel http://discord.codersforcauses.org and just quickly introduce yourself there
- Signup to Github Software hosting
- Github Desktop Code collaboration
- Git cli Interchangeable with Github Desktop but more complex however you will need to get familiar with the cli at some point
- Node Used for building web applications
- VSCode Code editor - you will have to install extensions
If you want a closer look at the tools refer to this https://blog.codersforcauses.org/my-frontend-software-tools/
Check you installed the tools correctly
npm -v
node -v
git --versionThey should all return the something if not please message a committee member in the Discord channel.
How will the project run exactly?
- Over the next 4 weeks I will be creating Github Issues which represent pieces of work that need to be done.
- You will create a new branch to complete that piece of work.
- You will make a Pull Request through Github which references the Github Issue it completes.
- I will review what you did and give you feedback
- If all is good then it will be merged into the Master branch
- In addition I will hold workshops that complement the work that you are doing.
Don’t worry if the above is confusing hopefully it will make sense over time.
Expectations
You should refer to your team lead about this but in general here is what we expect from you
- Attend all planned meetings in person or online
- Attend weekly reviews in person or online
- Communicate with your team. Let them know if you can’t make it or you need to disappear for a while
- How much you work is up to you but we recommend that you work/learn consistently over the next four weeks. Set aside some hours each day to do it. Try to work in a place free from distractions e.g. university and ideally with your team so you can motivate and have fun with each other.
- Most importantly Shout out for help if you are ever stuck on anything or unsure what to do or learn next
Meetings & Weekly reviews
To build good software we need to collaborate
There are three main goals of weekly reviews.
- Find out what everyone has done
- Chance for people to ask questions and discuss solutions to problems
- Figure out what everyone is doing next
These meetings will occur at a set time and day each week and should last no more than an hour and will hopefully include the client.
I will add you on Facebook to maintain an alternate line of communication in case the primary one (Discord) fails.
Finally your feedback is important to us, to create the best experience for you and future students. So please call out if you disliked something or if you liked something.
END OF IMPORTANT STUFF
How do will we actually build the software?
We will use a programming language with libraries and frameworks that other developers have made to make our lives easier. We don’t want to have to write code that someone else has already written so that is why we use libraries and frameworks. Initially it may seem like your productivity is reduced because you are using unfamiliar code but you will find that over time however it will increase.
These are libraries and frameworks that you will be using. I have carefully selected these tools with the following criteria in mind.
- Ease of use
- Usefulness
- Relevance in the industry
- Community/ecosystem supporting it
- Flexibility
Here is the list
- JavaScript, HTML, CSS (Fundamental building blocks of the internet. All websites are built upon this)
- React (Frontend framework to help build web applications)
- Cypress + Jest (Testing your code is just as important as writing it)
- Materialize CSS (We are not designers we need some good looking UI components)
Workshops
It can be hard trying the learn all those new languages and frameworks so I will be giving workshops potentially grabbing some experienced coders from the industry as well to help you get started. And there will be pizza 🍕yay! Here are in order, the workshops and the order is very deliberate because each one builds on top of the next e.g. you have to understand JavaScript before using React.
Throughout the workshops we will be building out a portfolio website for yourself :)
Introduction to creating websites in JavaScript, HTML, CSS
- Going over HTML, CSS and Javascript syntax along with DOM manipulations
- Creating the layout of the website with HTML and CSS
- Deploying your website to Github
- Changing each other’s websites through Github
Deep dive into JavaScript
- JavaScript syntax e.g.
Objects,arrays,map,filter,reduce - Understanding the asynchronous nature of it e.g. callbacks, async/awaits, promises
- Fetching data from an API
- Understanding why JavaScript is so important
- How to run JavaScript outside the browser
- What is Node
Prettying up your website with Materialize CSS
- How to use the Materialize CSS framework
Introduction to React
- Understanding what problem React solves
- Initialising a project with React
- React syntax e.g. JSX, classes, state, stateless components, props, hooks (maybe)
- ES Module syntax
- Code linting & formatting
- Converting your existing website to React
- Deploying the React application online
- React router dom for routing
Testing with Cypress & Jest (Maybe)
- Understanding testing is important even for frontend applications
- Writing tests for your existing website
- Using a CI/CD pipeline (Travis) which runs the tests
Final Remarks
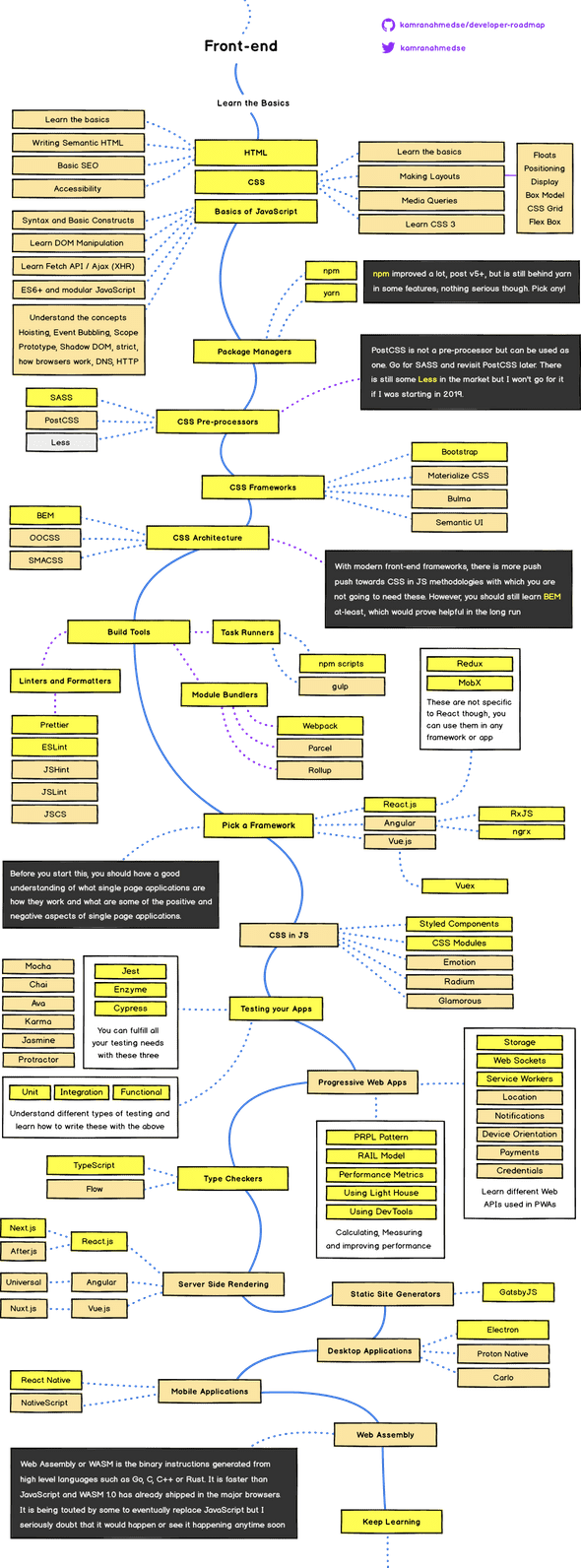
I hope you all have fun doing the project. Software is hard so don’t feel bad if things don’t make sense even after completing it. It takes years of practice and even then it might not be enough. We will barely glance over everything to do with modern software development so below is a map that details everything. It is an exciting field with a lively community behind it. I encourage you all to continue your journey in software by building more fun apps or joining our committee.
Cheers,
David :)
Written by David Yu who loves to build things in code.You should checkout our facebook for latest events and news